Réalisation
de votre site web
Mon processus créatif pour que vous soyez visible sur le web !
Un site web, ce n’est pas juste un design attractif. C’est un outil stratégique qui structure l’information, optimise l’expérience utilisateur et renforce l’image d’une marque.
Mon offre repose sur un processus clair : une arborescence réfléchie, des wireframes validés, des maquettes sur mesure (desktop & mobile) et une intégration optimisée sur WordPress. À la fin, une formation vous permet de gérer votre site en toute autonomie, sans dépendre d’un graphiste pour modifier textes et images.
Un site bien conçu, c’est l’assurance d’une présence en ligne efficace, professionnelle et évolutive.
-01
Échange & Brief
Avant de commencer la création, il est essentiel de bien cerner votre marque, son univers et ses besoins. Pour cela, je vous invite à remplir un questionnaire détaillé qui me permettra de recueillir toutes les informations clés.
Nous allons explorer ensemble plusieurs aspects : le nom de votre marque, son secteur d’activité, son histoire, son positionnement et sa cible. Mais aussi des éléments plus précis comme les valeurs que vous souhaitez transmettre, le style graphique qui vous correspond, les couleurs et typographies que vous aimez, ainsi que les références qui vous inspirent.
Ce questionnaire ne sert pas seulement à définir ce que vous voulez, mais surtout à identifier ce dont vous avez réellement besoin. Mon objectif est de traduire votre vision en une identité forte, cohérente et impactante, qui s’intègrera parfaitement à vos supports de communication et à vos réseaux sociaux.
Recherche & conception
-02
Avant de passer au design, il est essentiel de structurer le site pour garantir une navigation fluide et intuitive. Cette étape est un travail commun entre vous et moi : en définissant ensemble une base solide dès le départ, nous nous assurons que votre site répond parfaitement à vos besoins et à ceux de vos utilisateurs.
Tout commence par l’arborescence, qui organise les pages et les contenus du site. Elle doit être réfléchie dès le début pour offrir une expérience claire et logique aux visiteurs. Plus elle est bien pensée, plus la navigation sera fluide et efficace.
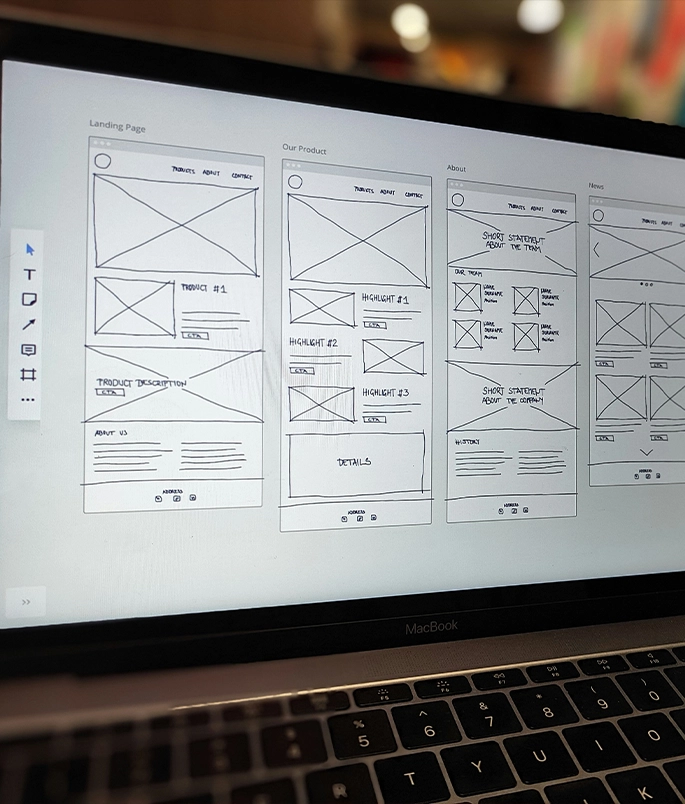
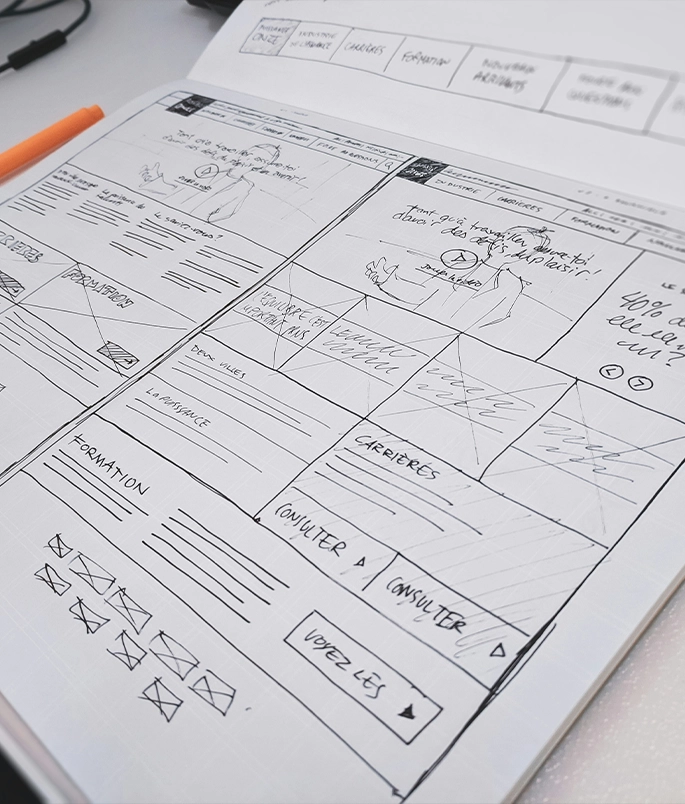
Vient ensuite l’étape des wireframes, des maquettes fonctionnelles en noir et blanc qui posent les bases de la mise en page, sans éléments graphiques. Ils permettent de tester et valider la structure du site avant d’entrer dans la phase de création visuelle.
Une fois ces éléments définis et validés ensemble, ils servent de guide pour concevoir les maquettes du site et garantir un résultat cohérent et intuitif.



Affinage & validation
Une fois l’arborescence et les wireframes validés, place à la création des maquettes sur Figma. Cet outil permet de visualiser le design du site comme s’il était déjà en ligne, offrant ainsi une immersion plus réaliste. Vous pouvez ainsi vous projeter facilement dans l’expérience utilisateur et ajuster les derniers détails avant l’intégration.
Lorsque tous les designs sont validés, nous passons à l’intégration sur WordPress. Le site devient alors fonctionnel et prêt à l’emploi, avec une mise en ligne optimisée pour offrir la meilleure expérience possible.
Enfin, pour que vous puissiez gérer votre site en toute autonomie, je vous propose une formation personnalisée en fin de projet. Vous apprendrez à modifier vos textes, mettre à jour vos images et effectuer les ajustements nécessaires, sans avoir besoin d’un graphiste ou d’un développeur.
-03
-04
FaQ
Nous concevons des sites internet sur mesure principalement sur WordPress avec Elementor, adaptés aux besoins des entrepreneurs, indépendants et petites entreprises. Il peut s’agir de sites vitrines, de landing pages, ou de sites e-commerce complets.
Oui, nous créons également des boutiques en ligne sur WordPress (WooCommerce), optimisées pour la conversion, la navigation mobile et le référencement naturel. C’est une solution idéale pour lancer ou refondre un projet e-commerce de manière professionnelle.
Absolument. Chaque projet de webdesign est pensé sur mesure pour refléter votre identité visuelle, vos valeurs et vos objectifs. Nous n’utilisons pas de templates préfabriqués : tout est conçu pour une expérience utilisateur fluide et différenciante.
Oui, tous les sites créés sont entièrement responsive, c’est-à-dire qu’ils s’adaptent parfaitement aux smartphones, tablettes et ordinateurs. C’est indispensable aujourd’hui, à la fois pour vos utilisateurs et pour le SEO.
Nous travaillons exclusivement avec OVH pour la gestion de l’hébergement web et du nom de domaine, ce qui garantit fiabilité, rapidité et sécurité. Si vous n’avez pas encore d’hébergement, nous pouvons vous accompagner dans la configuration.
Un projet complet prend généralement entre 3 et 6 semaines, selon sa complexité (nombre de pages, e-commerce, fonctionnalités personnalisées…). Le planning est défini ensemble en amont, avec une méthodologie claire à chaque étape.
Oui. Grâce à Elementor, vous aurez accès à une interface intuitive qui vous permet de modifier facilement textes, images, couleurs ou mises en page, sans avoir besoin de coder. Une prise en main vous est proposée à la livraison.
Aucun souci. Nous proposons également une offre de branding complète (logo, charte graphique, palette de couleurs…) pour vous aider à créer une image de marque forte, avant de passer à la création du site web.
Oui. Nous intégrons les bonnes pratiques SEO dès la création : structure claire (balises Hn), performance (chargement rapide), design responsive, optimisation des images et textes. Un site bien conçu, c’est aussi un site bien positionné sur Google.
Il vous suffit de nous contacter via notre formulaire ou de réserver un appel découverte gratuit. Nous discuterons de vos besoins, de votre audience et des solutions les plus adaptées à votre activité.
- Besoin d'un site web ?

- Besoin d'un site web ?

- Besoin d'un site web ?

- Besoin d'un site web ?

- Besoin d'un site web ?

- Besoin d'un site web ?

- Contact-moi

- Contact-moi

- Contact-moi

- Contact-moi

- Contact-moi

- Contact-moi